MKDocs Automatisierung mit Visual Studio Code
(unter Linux)
MKDOCS ist das Tool, mit dem ich mittlerweile alle meine Webseiten aufbaue. In meinen Nerdprojects ⧉ hatte ich beschrieben, wie man den UploadProzess einer Seite automatisieren kann. Das bezog sich auf den Gebrauch unter Windows. Unter Linux ist das wunderbar einfach, dank des rsync Befehls.
Die Bash-Scripte bestehen aus wenigen Zeilen und lassen sich in Visual Studio Code als Tasks definieren und dann mit einem Tastaturkürzel versehen. So kann man die Seite mit einfachen Tastenkombinationen erzeugen und uploaden. Dieser neue Blogeintrag beschreibt diesen Ablauf, der sich sehr leicht umsetzen lässt. Überhaupt ist die Kombination aus Tasks und Tastaturkürzen in VS Code ein echter Segen.
Voraussetzungen
Folgende Programme - neben MKDOCS ⧉ und VSCODE ⧉ - müssen installiert sein:
(Folgen Sie den Links zu Installationsanweisungen für ihre Distribution)
Erstellen der Bash-Scripte
Beginnen wir zunächst mit einem BASH Script - das wird einfach in einem Editor eingegeben und als .sh File gespeichert und ausführbar gemacht:
Die Syntax ist eigentlich sehr einfach und selbsterklärend. Zunächst wird in das Verzeichnis gewechselt, in dem die MKDocs Seite liegt. Dann wird der Build Prozess gestartet. Anschliessend erscheint eine klassische Gnome-Meldung, die einfach nur ausgibt, dass der Prozess abgeschlossen ist.
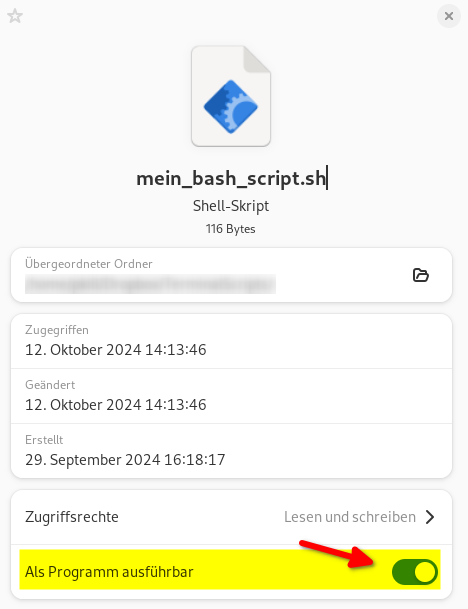
In Gnome macht man das Script ausführbar entweder mit chmod oder einfacher über den Filemanager:
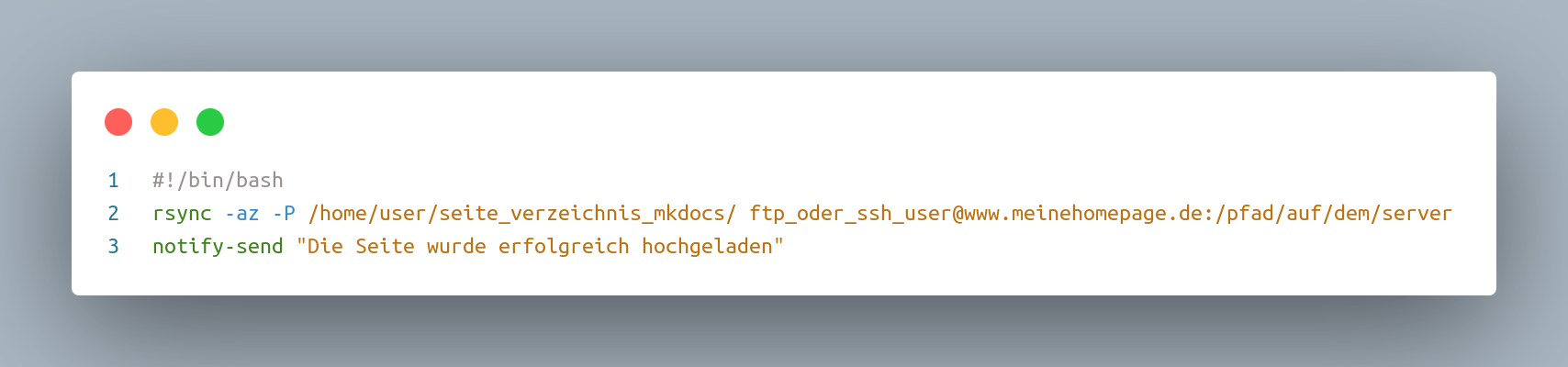
Mit einem zweiten Script starten wir nun den Upload auf den Webspace. Man kann natürlich statt einem 2. Script die nachfolgenden Befehle mit dem ersten Script kombinieren. Ich habe aber festgestellt, dass es mehr Sinn macht, den Build-Prozess vom Upload zu trennen. Das zweite Script nutzt dann rsync um den lokalen Ort mit dem Webserver zu synchronisieren. Hierbei muss beachtet werden, dass die fertige Seite im Unterordner site der MKDocs Seite liegt (der Build Prozess schreibt die fertigen Files dort):
Für eine weitere Dokumentation, die der rsync Befehl aufgebaut ist, verweise ich auf diese Seite ⧉. Bei diesem Script muss auch beachtet werden, dass ich kein SSH oder FTP Passwort vorgebe. Diesen Schritt habe ich eliminiert, in dem ich meinen lokalen Client mit dem RemoteRecher per SSL Zertifikat verbunden habe und eine Passworteingabe nicht mehr nötig ist. Wie das funktioniert wird auf dieser Seite beschrieben ⧉. Ich kann diesen Ablauf nur empfehlen weil a) so keine Passworte in diese Dateien geschrieben werden und b) sich diese SSL Autorisierung systemweit nutzen lässt, was sehr praktisch ist
Task und Tastaturkürzel in Visual Studio Code
Mit diesen Scripts ist noch nicht viel gewonnen. Kombiniert man sie aber nur in Visual Studio Code, dann kann man direkt aus dem Programm mit dem man die Seite erstellt, den Build und den Upload Prozess starten.
Zunächst muss der Task definiert werden. Das geschieht, in dem man in Visual Studio Code nach Eingabe von STRG+SHIFT+P nach Task: Benutzeraufgabe öffnen sucht. Visual Studio Code erstellt dann eine tasks.json Datei, in der man diesen und allen weiteren Aufgaben definieren kann. Der Eintrag für unser erstes Bash-Script sieht dann wie folgt aus:
Wichtig ist der Eintrag unter "Label" exakt diesen Eintrag (dieses Label sollte kein anderer Task haben) brauchen wir dann später beim Definieren der Tastenkombination. Der Eintrag "reveal": "silent" bewirkt, dass in Visual Studo Code nur dann TerminalFenster aufgerufen wird, wenn das Script einen Fehler erzeugt. Läuft das Script sauber durch, dann passiert gar nichs. Die Erfolgsmeldung haben wir ja im Script selbst mit notify-send definiert.
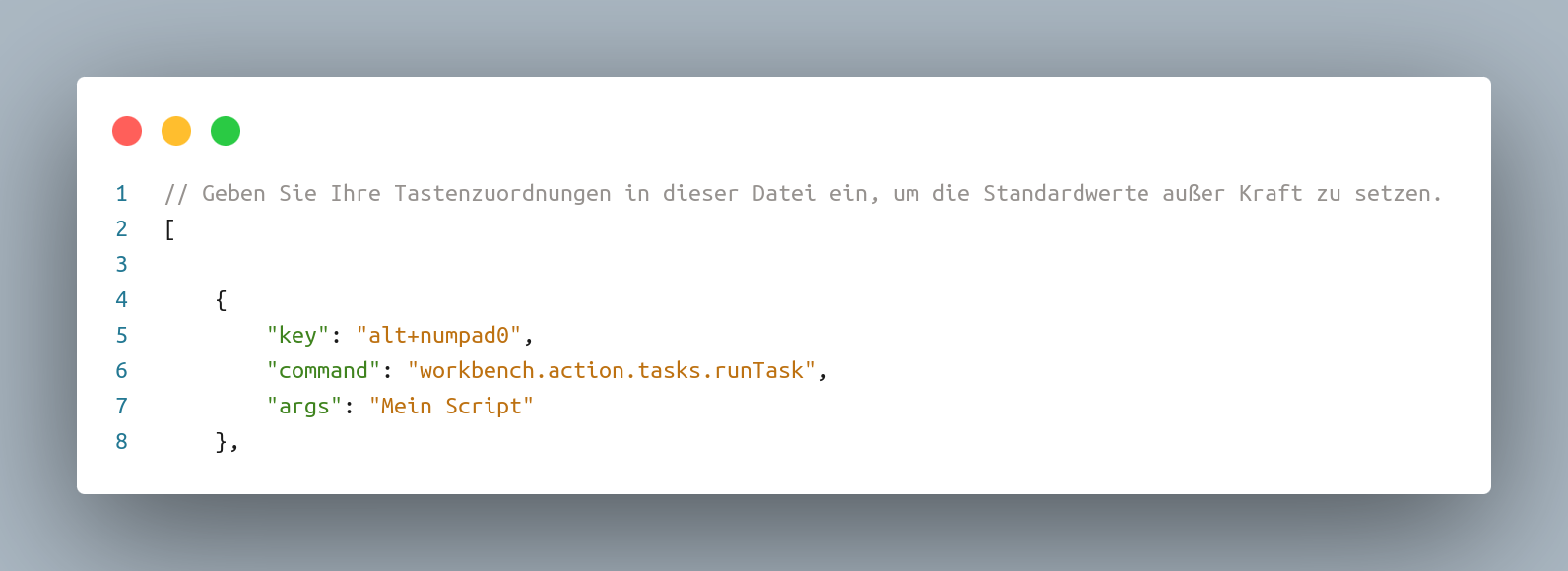
Jetzt erstellen wir die Tastenkombination in Visual Studio Code. Dazu suchen wir mit der Eingabe von STRG+SHIFT+P nach der Funktion "Einstellungen: Tastenkombinationen öffen (JSON)". Auch hier öffnet sich eine JSON Datei, in der wir diese und andere Tastenkombinationen eintragen können. Für unser erstes Script sieht das dann wir folgt aus:
Unter args: steht dabei das, was wir in dem Task als "Label" definiert haben. Das Script ordnen wir der Tastenkombination alt+numpad0 zu.
Dann speichern wir alle Dateien. Mit der Tastenkombination alt+numpad0 (also die 0 auf dem Ziffernblock) wird das Script dann innerhalb von Visual Studio Code ausgeführt.
Für das zweite Script wiederholen Sie die Eingaben in Tasks und den Tastenkombinationen und legen das Upload Script z.B. auf alt+numpad1.
Es ergeben sich so viele weitere Möglichkeiten. Ich habe z.B. ein Script gebaut, dass mit mehreren rsynch-Zeilen hintereinander alle Bilder-Verzeichnisse auf neue Bilder oder Änderungen hin überprüft und diese dann hochlädt. Natürlich können statt BASH-Scripte auch z.B. PYTHON Programme ausgeführt werden. Mit so etwas wie pyautogui lassen sich komplexe Prozess komplett automatisieren und aus Visual Studio Code heraus starten.
Demnächst weitere Infos zu diesen Automatisierungen.